How to Install the Contents of Kang Ismet's Blog Content
On this occasion I will share an interesting tutorial that is How to Install the Table of Contents of Kang Ismet's Blog Blog. Yes, this table of contents has an almost identical appearance to the table of contents used by Kang Ismet's blog
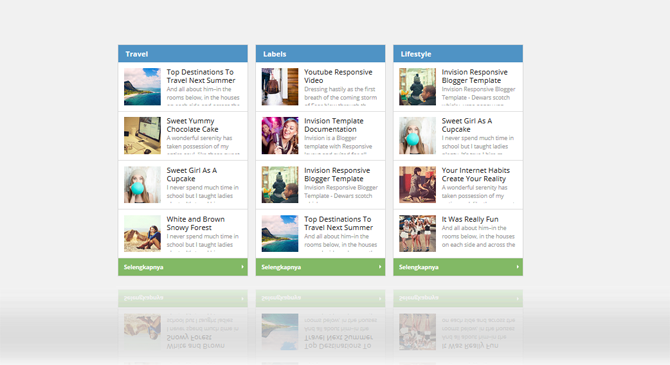
After you see the screenshot above you might be interested in trying it, then please follow the steps below to get a way to install the contents of Kang Ismet's Blog Content.
How to Install the Contents of Kang Ismet's Blog Content
- Login to blogger
- Then create a new article on a static page
- Then select the HTML tab and copy the code below in it:
<style type="text/css" scoped="scoped">
/* Multi Feed Loader */
.list-entries{background:white;border:1px solid #d8d8d8}
.list-entries ul,.list-entries li{margin:0;padding:0;list-style:none}
.list-entries li{padding:1em;border-bottom:1px solid #ddd}
.list-entries .main-title{padding:0}
.list-entries .main-title h4{display:block;font:inherit;font-weight:bold;padding:.5em 1em;background-color:#4f93c5;color:#fff;margin:0;line-height:normal;font-size:14px;margin-top:0!important}
.list-entries .title a{font-weight:300;font-size:14px;text-decoration:none;line-height:.5em;color:#222}
.list-entries .title a:hover{text-decoration:underline;color:#5886a7}
.list-entries img,.list-entries .fake-img{border:none;background-color:#333;margin:0 1em 0 0;padding:0;float:left}
.list-entries .summary{overflow:hidden;color:#999}
.list-entries .more-link{border-bottom:none}
.list-entries .more-link a{display:block;line-height:2em;height:2em;overflow:hidden;text-decoration:none;background-color:#82b965;padding:.5em 1em;position:relative;font-weight:bold;color:white}
.list-entries .more-link a:after{content:"";width:0;height:0;position:absolute;top:50%;right:.3em;border:4px solid transparent;border-left-color:white;margin-top:-4px}
.list-entries .more-link a:hover{background-color:#71a555}
.list-entries{margin:7px;width:251px;float:left;font-size:11px}
</style>
<script type="text/javascript">
var multiFeed = {
feedsUri: [
{
name: "Travel",
url: "https://stressthinking.blogspot.com/",
tag: "Travel"
},
{
name: "Labels",
url: "https://stressthinking.blogspot.com/",
tag: "Labels"
},
{
name: "Lifestyle",
url: "https://stressthinking.blogspot.com/",
tag: "Lifestyle"
},
{
name: "Travel",
url: "https://stressthinking.blogspot.com/",
tag: "Travel"
},
{
name: "Labels",
url: "https://stressthinking.blogspot.com/",
tag: "Labels"
},
{
name: "Lifestyle",
url: "https://stressthinking.blogspot.com/",
tag: "Lifestyle"
}
],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "Selengkapnya",
endParam: "?max-results=8"
}
};
</script>
<script type="text/javascript" src="https://cdn.rawgit.com/Arlina-Design/nubie/master/multifeedblog.js"></script>
<div id="feed-list-container"></div>
<div style='clear: both;'></div>
Change codes such as codes marked with category titles, blog urls, and blog label names
- Finally publish the post.