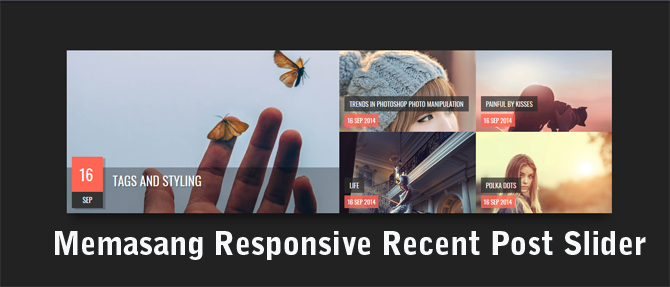
Memasang Responsive Recent Post Slider

Sebelum nya Tutorial ini dari Arlina Design ane copy abis gk tau mau posting apa hehehe....
oke..
Langsung saja dengan cara penerapannya.
1. Silahkan login ke blog anda > Template > Edit HTML
Kemudian salin dan pastekan kode di bawah ini tepat sebelum ]]></b:skin> atau </style>
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
@import url(https://fonts.googleapis.com/css?family=Oswald);
#slides * {
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
#slides ul,#slides li {
list-style:none;
position:relative;
margin:0;
padding:0;
}
#slides ul {
height:320px;
}
#slides li {
width:50%;
height:100%;
position:absolute;
display:none;
}
#slides li:nth-child(1),#slides li:nth-child(2),#slides li:nth-child(3),#slides li:nth-child(4),#slides li:nth-child(5) {
display:block;
}
#slides li:nth-child(1) {
left:0;
top:0;
}
#slides li:nth-child(2) {
left:50%;
width:25%;
height:50%;
}
#slides li:nth-child(3) {
left:75%;
width:25%;
height:50%;
}
#slides li:nth-child(4) {
left:50%;
top:50%;
width:25%;
height:50%;
}
#slides li:nth-child(5) {
left:75%;
top:50%;
width:25%;
height:50%;
}
#slides li:nth-child(1) h4 {
overflow:hidden;
font-size:25px;
bottom:0;
color:#fafafa;
width:100%;
text-align:left;
text-transform:uppercase;
background:rgba(0,0,0,0.3);
height:90px;
font-family:Oswald;
text-shadow:2px 2px 0 rgba(0,0,0,0.2);
line-height:32px;
left:0;
padding:10px 10px 10px 90px;
}
#slides li:nth-child(1) .label_text {
font-size:30px;
display:block;
bottom:10px;
left:10px;
font-family:Oswald;
box-shadow:5px 3px 0 rgba(0,0,0,0.2);
padding:0;
}
#slides li:nth-child(1) span.dd {
display:block;
font-size:30px;
background:#ff6553;
margin:0;
padding:12px 15px;
}
#slides li:nth-child(1) span.dm {
display:block;
font-size:14px;
background:#333;
color:#fff;
text-transform:uppercase;
margin:0;
padding:5px 21px;
}
#slides a {
display:block;
width:100%;
height:100%;
overflow:hidden;
}
#slides img {
display:block;
width:100%;
height:auto;
border:0;
background-color:#333;
-moz-transform:scale(1.0) rotate(0);
-webkit-transform:scale(1.0) rotate(0);
-ms-transform:scale(1.0) rotate(0);
transform:scale(1.0) rotate(0);
transition:all .6s linear;
padding:0;
}
#slides li a:hover img {
-moz-transform:scale(1.1) rotate(1deg);
-webkit-transform:scale(1.1) rotate(1deg);
-ms-transform:scale(1.1) rotate(1deg);
transform:scale(1.1) rotate(1deg);
transition:all .3s linear;
}
#slides .overlayx {
width:100%;
height:100%;
position:absolute;
z-index:2;
background-position:50% 40%;
background-repeat:repeat-x;
}
#slides h4 {
position:absolute;
bottom:40px;
font-size:13px;
font-family:Oswald;
left:10px;
color:#f9f9f9;
z-index:3;
line-height:20px;
font-weight:400;
background:rgba(41,41,41,0.7);
text-align:left;
text-transform:uppercase;
margin:0 10px 0 0;
padding:5px 10px;
}
#slides .label_text {
font-size:12px;
color:#fff;
bottom:10px;
z-index:3;
left:10px;
position:absolute;
background:rgba(255,101,83,0.8);
font-family:Oswald;
text-transform:uppercase;
padding:3px 6px;
}
#slides .overlayx,#slides li {
transition:all .4s ease-in-out;
}
#slides li:hover .overlayx {
opacity:0.1;
}
#slides li:nth-child(1) span.dy,#slides li:nth-child(1) span.autname,#slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname,#slides li:nth-child(1) .overlayx {
display:none;
}
@media only screen and max-width800px{
#slides li:nth-child(1) h4 {
font-size:18px;
line-height:24px;
}
}
@media only screen and max-width600px{
#slides ul {
height:600px;
}
#slides li:nth-child(1) {
width:100%;
height:50%;
}
#slides li:nth-child(2) {
top:50%;
height:25%;
left:0;
width:50%;
}
#slides li:nth-child(3) {
left:50%;
top:50%;
width:50%;
height:25%;
}
#slides li:nth-child(4) {
left:0;
top:75%;
height:25%;
width:100%;
}
#slides li:nth-child(5) {
display:none;
}
}
@media only screen and max-width480px{
#slides li:nth-child(1) h4 {
font-size:13px;
line-height:16px;
}
}Pada CSS di atas menggunakan font Oswald, silahkan ganti dan sesuaikan dengan tema blog anda.
2. Salin dan pastekan kode di bawah ini tepat di atas </body>
<script type="text/javascript" src="https://cdn.rawgit.com/Arlina-Design/frame/18274fc5/slider-posts.js"></script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
FeaturedPost({
blogURL:"URL-BLOG-ANDA",
MaxPost:8,
idcontaint:"#featuredpost",
ImageSize:500,
interval:10000,
autoplay:true,
tagName:false
});
});
//]]>
</script>Ganti tulisan URL-BLOG-ANDA dengan url blog anda.
3. Salin dan pastekan kode di bawah ini dimana saja bebas. Bisa sebelum content-wrapper atau di bawah menu-wrapper
<div id="featuredpost"></div> 4. Terakhir simpan template dan lihat hasilnya.
Jika anda ingin memunculkan recent post slider ini hanya di halaman utama saja, silahkan bungkus kode HTML-nya dengan tag kondisional khusus halaman utama. Contoh :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id="featuredpost"></div>
</b:if> Keterangan :
- MaxPost : Jumlah semua postingan yang akan tampil dalam list
- ImageSize : Ukuran maksimal dari gambar (Semakin besar ukurannya maka akan semakin jelas kerapatan pixel gambar yang akan tampil, namun akan semakin banyak waktu yang dibutuhkan dalam proses memuat halaman)
- Interval : Waktu yang dibutuhkan ketika post berpindah (Contoh : 10000 yang berarti 10 detik)
- Autoplay : (True) Post akan berpindah secara otomatis, (False) Post tidak akan berpindah secara otomatis.






