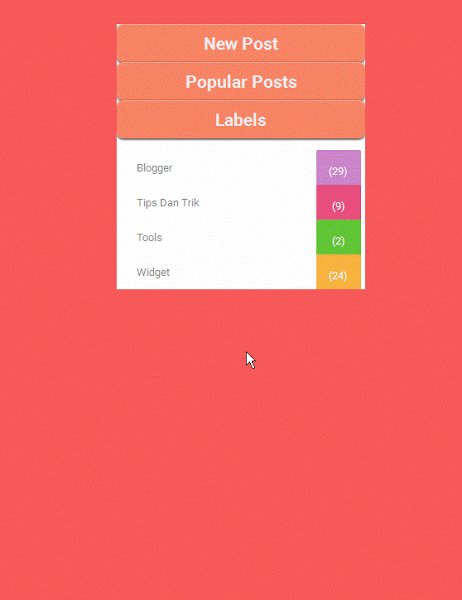
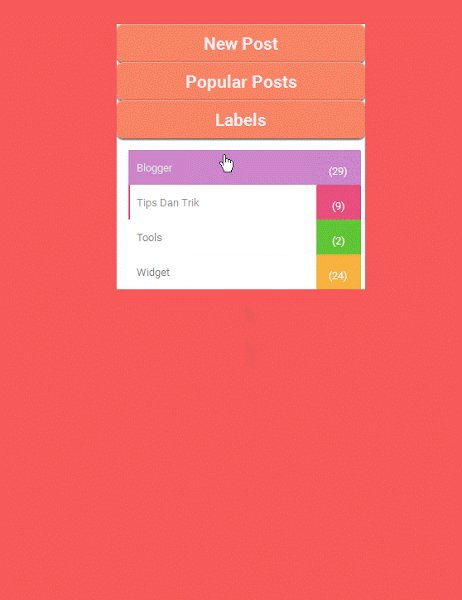
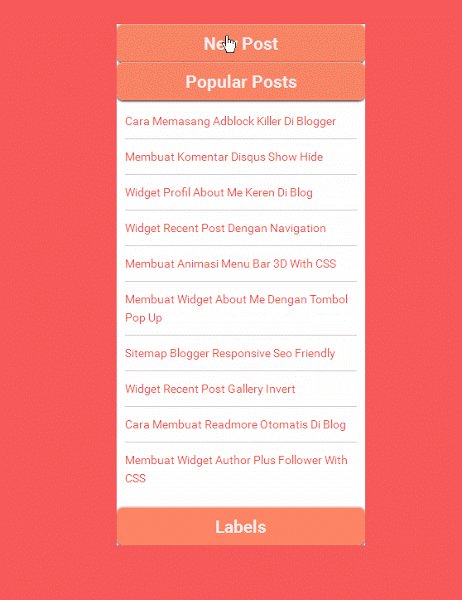
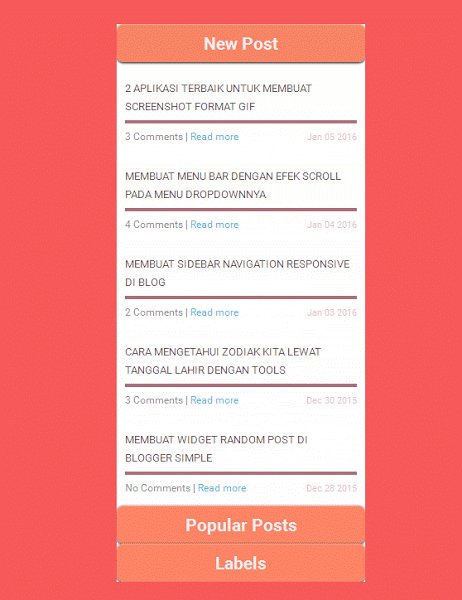
Nah untuk tutorial cara membuat Widget Sidebar Accordion dengan efek Jquery, silahkan simak dan ikuti langkah demi langkahnya.
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code </body>
- Lalu masukan Jquery dibawah ini tepat diatas kode </body>
<script type="text/javascript">
//<![CDATA[
$(function() {
$('#sidebar-wrapper .widget-content').hide();
$('#sidebar-wrapper h2:first').addClass('active').next().slideDown('slow');
$('#sidebar-wrapper h2').css('cursor', 'pointer').click(function() {
if($(this).next().is(':hidden')) {
$('#sidebar-wrapper h2').removeClass('active').next().slideUp('slow');
$(this).toggleClass('active').next().slideDown('slow');
}
});
});
//]]>
</script>
Note Silahkan Ganti #sidebar-wrapper dengan id Sidebar kalian. Apabila Jquery Accordion ini tidak berfungsi coba pindahkan Script Jqueryini Ke atas code