Cara Menghilangkan Navbar dan Elemennya Pada Blogger
Seperti yang saya katakan sebelumnya, bahwa menghilangkan navbar ada dua cara. Di cara pertama menghilangkan navbar kita telah berhasil dengan selamat.
Tapi coba Anda perhatikan. Memang navbarnya hilang bukan, tapi masih ada spasi, karena kita hanya menghilangkan tampilan navbarnya saja secara kasat mata, tidak secara harfiah.
Untuk menghilangkan navbar beserta elemen-elemennya, kita ikuti langkah selanjutnya.
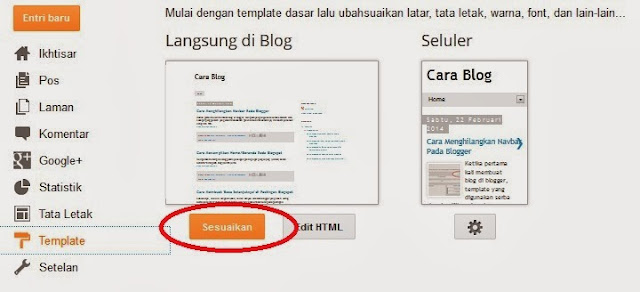
Seperti biasa, pertama-tama kita login ke dasbor blogger. Pada deretan menu disebelah kiri, pililah 'Template' maka akan muncul seperti berikut ini.
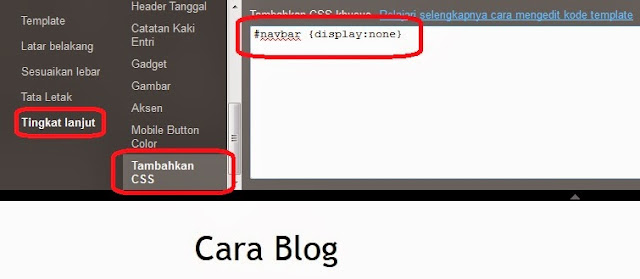
Setelah terbuka, tampilannya akan berubah. Tak usah panik itu biasa (mutlak :). Selanjutnya pilih 'Tindak lanjut', lalu tarik kursor sedikit kebawah dan klik 'Tambahkan CSS'. Pada kolom isian tuliskan ini : #navbar {display:none} (lihat gambar)
Setelah semua beres, tinggal tombol 'Terapkan ke Blok' disebelah kanan atas, dan lihat hasilnya, pasti akan berubah. Header kelihatan lebih ramping.
Jika masih kesulitan dengan tutorial di atas, silahkan tonton video lengkapnya di bawah ini;
Tapi coba Anda perhatikan. Memang navbarnya hilang bukan, tapi masih ada spasi, karena kita hanya menghilangkan tampilan navbarnya saja secara kasat mata, tidak secara harfiah.
Untuk menghilangkan navbar beserta elemen-elemennya, kita ikuti langkah selanjutnya.
Seperti biasa, pertama-tama kita login ke dasbor blogger. Pada deretan menu disebelah kiri, pililah 'Template' maka akan muncul seperti berikut ini.
 |
| Cara Menghilangkan Navbar dan Elemennya Pada Blogger |
 |
| Cara Menghilangkan Navbar dan Elemennya Pada Blogger |
Jika masih kesulitan dengan tutorial di atas, silahkan tonton video lengkapnya di bawah ini;






